
Unit 5: Animation and Motion Graphics
This unit will introduce students to a universal motion graphics application, Adobe After Effects which specializes in design graphic motion effects and found in most media that we use daily in our lives.
Course Units and Descriptions
Use this table for an overview and navigate to each of the course unit pages.
| Unit | Description |
|---|---|
| Review course outline for more details | |
| 1 | Careers and Safety- Intro, organization, software, and careers |
| 2 | Vector Production- design, create, and edit illustrations |
| 3 | Raster Production- design, create, and edit photo images |
| 4 | Audio Production- design, create and edit audio files |
| 5 | Animation- design, create, and edit vector animation |

Unit Content Activity Quick Links, Click to Jump to Specific Activity!

 Unit 5, Act. 1: Logo Motion
Unit 5, Act. 1: Logo Motion
Situation:
Having worked with graphic still images, with vector and raster images, bringing motion into the fold, adds a whole new and exciting aspect of Communications Technology. This is where all the magic happens when you can create motion graphics with a lot of cool effects and creativity can result in some great dynamic motion output. Adobe After Effects can do it all and it's strength is for creating short dynamic, animated, and special effects to visual graphics with related audio.

 Problem/Challenge:
Problem/Challenge:
To familiarize yourself with Adobe After Effects (Ae), you are to complete two tutorials: After Effects Overview & Basics and Animate a Logo. With each tutorial completed, make notes in a supplied Google Doc, summarizing in point form the process and key information for reinforcement. Next you will make some of your own additional modifications and effects with-in the scope of the tutorial, report on them, and export out your custom animated GIF.
Having familiarized yourself with the basics using Ae, you are to create an animated intro to your logo, you recently designed and created in Illustrator. Prep your logo, using the vector shapes, adjusting size, and organizing layers, to import into Ae, to get ready for animating your logo intro. Sketch a storyboard of ideas for your logo motion intro motion video. You will be required to stage a complimentary dynamic background, have your logo move (animate), "build itself", scale, change opacity, and use a minimum of three effects. File setup will be a 1080 format for 5 to 8 second web or video splash intro medium. With the graphic element and type from your logo, you will have lots to work with to creatively introduce and motion build your logo intro.
Investigation/Ideas:


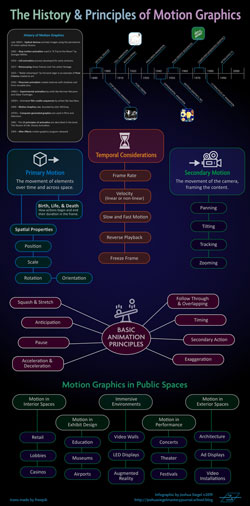
 Motion Graphics
Motion Graphics

Motion Graphics is animation but with more of a focus on text as a major part, so you could think of it as animated graphic design. It is a way for the viewer to get more depth to a story through ads, title sequences, and/or splash introductions. It is graphics that is in motion over time and almost everything that moves and involves a graphic and/or text element is motion graphics. It was as early as the 1940's that motion graphics was started and is seen everywhere now in media such as Internet, TV, Cinema, mobile applications, video games, etc. There is a fine line between what Animation is vs Motion Graphics are. Animations tend to be more artistic sending deeper messages with entertainment in mind rather than a practical message by taking static visual design work and adding movement.
 Adobe After Effects
Adobe After Effects
Adobe After Effects is an application used for animation, visual effects, and video picture composting. It is used in post production phase usually to manipulate graphics and text with a ton of effects using a time-line layer design to combine video, images, and text into the same scene. Checking out the the Wikipedia, you can see the history (1993 and on) and more info about Plug-ins, Scripts, and Extensions. The workspace has three main panels, the Project area, Composition area, and the Time-line area. The Project area is where you keep all of your related assets such as images, video clips, and sound. The Composition area is where you view your work output area or resulting image/video, while the Time-line is where you control your layer modifications such as position, scaling, rotation, opacity and also add hundreds of special effects such as blurring, lighting, patterns, to your media. Preparing and making a logo will require some steps and know-how using layer and effect controls. Using common shortcuts can help speed up your workflow.
Sample Animations and Logo Work
 50 Best motion logos 4.54
50 Best motion logos 4.54 100 Best motion logos 10.45
100 Best motion logos 10.45- 10 Eye catching Logos
- Info-graphic Ae Templates

 Storyboards
Storyboards
The storyboard is an important part of the motion design planning process. This is where you can show, pre-visualize the narrative of your final motion graphic. You want to think of camera viewing angles, building up of your stage and subject, movement, scale, colours, effects, and transitions of your compositions (comps for short).
- Should have already written a script for your composition scene(s)
- Look at what is already out there, view some competitive/similar types of motion animations
- Created mood boards for all possible samples and ideas to support and build from
- Create a storyboard (sketching on paper is the easiest) your graphic element and include a quick description for each of your thumbnails capturing/communicating your ideas/storyline/motion over time, etc.
Storyboard Resources
- Four steps
- Motion graphics steps
- Storyboard guide
- Storyboarding Pt1
- Storyboarding Pt2
- Storyboard Templates 1
- Storyboard Templates 2
- StoryboardThat.com
 How to Export Animated GIF From Ae
How to Export Animated GIF From Ae
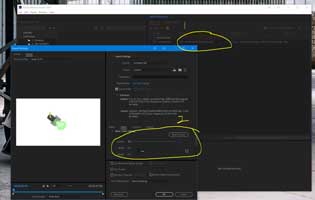
 Instead of exporting to a video file, sometimes you may want to make your animation into a animated GIF. Here are the steps you can do in Adobe CC, using the included Media Encoder App.
Instead of exporting to a video file, sometimes you may want to make your animation into a animated GIF. Here are the steps you can do in Adobe CC, using the included Media Encoder App.
- Composition>Add to Adobe Media Encoder Queue
- In Media Encoder search for GIF in Preset Browser, drag up to your file in the Queue, click on Preset and in new window ensure Source Range is Work Area End, adjust quality and size if needed to reduce file size, click OK
- Click on output file to save to your organized main folder location
- Click on green triangle top of window to render/export to final output file format - in this case GIF
 Ae Work Flow for Your Animated Logo Intro
Ae Work Flow for Your Animated Logo Intro
Work flow is a process or steps you take to accomplish your task(s) to accomplish your goal. Ideally, taking the right steps will expedite and smooth out, getting to your goal quicker and usually with a better product. Taking the right steps usually comes from experience and knowing what to do efficiently and get the best product output. Following instructions, checking out video resources, and absorbing demonstrations are all helpful. Listed below are some key points/steps to help you with your custom animated logo intro
- Research/view other similar animated logo's
- Review what kind of layer modifications/effects you can do in Ae
- Familiarize and practice with Ae tools and process (tutorials)
- Consider motion design standards - composition, rule of thirds, elements/princples of design
- Use storyboard to solidify your animation motion design steps
- Separate your logo in Ai, save in similar size composition to target Ae
- Create top level Ai layers for all wanted animation elements
- Name your layers appropriately
- Create organized folders for organization, put your assets into related folders
- Import your organized folders into Ae
- Create a practical and usable workspace in Ae
- Import your Ai updated logo file into Ae
- Using your storyboard, create your time-line layer mods and effects
 Resource Links
Resource Links
Adobe After Effects has a lot of support resources online. Below I have found some helpful links to support you with After Effects tools and process:

 Ae in 10 10.08
Ae in 10 10.08 Ae 101 9.36
Ae 101 9.36 Ae in 20 20.10
Ae in 20 20.10 50 Ae tip/tricks 5.29, 1-9
50 Ae tip/tricks 5.29, 1-9 Workspace cust 3.47
Workspace cust 3.47 Workspaces 4.12
Workspaces 4.12 Logo Ai prep for Ae 4.14
Logo Ai prep for Ae 4.14 Import Ai to Ae 6.46
Import Ai to Ae 6.46 Ai to Ae work flow 16.42
Ai to Ae work flow 16.42 File Organization 11.49
File Organization 11.49 Pre-compositions 4.20
Pre-compositions 4.20 Null Objects 10.30
Null Objects 10.30 Vector Anima 101 10.36
Vector Anima 101 10.36 Logo Animations 1 11.16m
Logo Animations 1 11.16m Logo Animations 2 40.27
Logo Animations 2 40.27 Text Build Tut 34.27
Text Build Tut 34.27 Creative Text 31.08
Creative Text 31.08 3 Anima fx tut 10.14
3 Anima fx tut 10.14 20 Best Effects 10.01
20 Best Effects 10.01 Trendy Logo Tut 11.01
Trendy Logo Tut 11.01- 3D & Motion Graphics
 Text Effect 17.37
Text Effect 17.37- 53 Lessons
 3D Anima rot tut 5.46
3D Anima rot tut 5.46
 Backgrounds and Accents
Backgrounds and Accents
There are a lot of ways you can spice up your background with animated textures, gradiants, patterns, and shapes acents using Ae. Careful to not over power your logo intro by keeping the accents subtle. Here are some different ideas that you can checkout.

 Explosions 10.23
Explosions 10.23 Texture 6.52
Texture 6.52 Repeater Shapes 11.09
Repeater Shapes 11.09 Twisted Gradient 11.48
Twisted Gradient 11.48 Gradients 5.30
Gradients 5.30 Rotating Gradient 6.27
Rotating Gradient 6.27 Accent Motion 9.32
Accent Motion 9.32 3 Types 7.27
3 Types 7.27 Trendy 11.57
Trendy 11.57 Motion 1 10.07
Motion 1 10.07 Line Motion 8.44
Line Motion 8.44 Looping Dynamic 15.18
Looping Dynamic 15.18 Motion 2 8.10
Motion 2 8.10 Repeater Grids 11.53
Repeater Grids 11.53 Text Animators 31.08
Text Animators 31.08
Create/Construct:

There are three major components to this After Effects project starting with the Intro and Basics tutorial, next reinforce your experience with a Logo tutorial, and then show your knowledge and creativity by creating your own customized logo animation.
 1) Ae Intro and Basics Tutorial and Customization
1) Ae Intro and Basics Tutorial and Customization

- In the Learn panel (Learn Workspace), complete the short and quick After Effects Overview tutorial, then fill in your supplied Google Doc outline with the key points learned, Note no saves required during tutorial steps.
- Again inside the Learn panel, start The Basics tutorial, completing each of the five major parts learning the basics
- Fill in the same supplied Google Doc outline with each of the tutorial steps recording points learned - info, commands, tools, and/or steps experienced
- With the last tutorial step opened up, save your project to your main file save location, reduce your "Work Area End" to 5 seconds, Composition>Trim to Comp Work Area, then add 2 additional custom layer modifications and/or effects to each of your layers in the time-line
- Finish with a placement of your 100 pixel high PNG-24 logo as top layer in your time-line, as a watermark 40% opacity, located bottom right of your composition
- List with quick explanation each of your customizations you did for each layer in your supplied Google Doc outline
- Export your customized project to a 30 quality 600 wide GIF, and insert into your supplied Google Doc outline,
- Double check instructions, ensure you have completed all of your required work, then submit
 2) Ae Logo Tutorial and Customization
2) Ae Logo Tutorial and Customization

- Inside the Learn panel, for the After Effects Tutorial (click All at bottom, if not there), click on "+" symbol where it says New tutorials available, and download the Animate a Logo tutorial
- Start the Animate a Logo tutorial, completing each of the five major parts learning the logo animation basics
- Fill in the same supplied Google Doc outline with each of the tutorial steps recording points learned - info, commands, tools, and/or steps experienced
- With the last tutorial step opened up, save your project to your main file save location, reduce your "Work Area End" to 4 seconds, Composition>Trim to Comp Work Area, then add 2 additional custom layer modifications and/or effects to each of your layers in the time-line
- Place your 100 pixel high PNG-24 logo as top layer in your time-line, as a watermark 40% opacity, located bottom right of your composition
- Trim the unnecessary top and bottom background of your composition using the Region of Interest tool icon in your composition window, then on your menu Composition > Crop Comp to Region of Interest
- List with quick explanation each of your customizations you did for each layer in your supplied Google Doc outline
- Export your customized project to a 30 quality 600 wide GIF, and insert into your supplied Google Doc outline,
- Double check instructions, ensure you have completed all of your required work, then submit
 3) Ae Custom Logo Animation
3) Ae Custom Logo Animation

- Take a look at the different workspaces, review workspace resources, then create a custom workspace that will work well for creating logo type animations, to later save your workspace after importing your logo and submit a JPG screen capture showing it in step 6
- Sketch a storyboard (6 graphic and description thumbnails) pre-visual of your design-flow for your logo build intro, keeping mind previous page layout, setup, and sketching techniques
- Open up your recently created colour logo display in Illustrator (just your logo, not your guides), marque (select) to copy to a new Ai file (film standard) 1920 wide by 1080 high pixels. Your Layers will transfer over, then organize future planned animation parts of your logo on their own named layers, scale to fit, align centre of artboard, then save file to be used as an asset in Ae
- Create a organized folder and sub-folder area in your main save location for your project to use in Ae
- In Ae, create a new composition, named d-joe_logo-intro, with a preset HDTV 1080 24 for a duration of 8 seconds
- Import your logo Ai file in as an asset, then add to your time-line layer (vector vs shape layers) to start working on animating it through layer modifications, shape builds, and effects - time to screen capture your workspace and logo import
- Your logo is required to have layer modifications with movement, build, scale, opacity with both your graphic and type of your logo, along with three layer effects for a 5 - 8 second duration
- Create a dynamic composition background to compliment and contrast with your logo in foreground
- Use your Google Doc header/footer template with a main title: Logo Intro, sub-titles with Logo Animation Build Summary, Layer Modifications & Effects, and Learning Conclusion to be filled in on your steps, accomplishments, and learning
- Export your customized project to a 30 quality 600 wide GIF, and insert into your Google report at the end
- Submit a JPG showing your final workspace, all of your collapsed layers & full time line, expanded project folder and files, and end of logo composition
- Submit zip file of your project files using: File > Dependencies > Collect Files, to save to a folder and then zip the folder, files, and project assets, to be submitted with completed Google Doc
- Export your customized project to a 30 quality 230 wide GIF, and insert into JamBoard Class showcase

 Evaluation:
Evaluation:
Double check instructions in each of the chunked assignments before submitting work. Remember to use the proper file naming convention for work submitted.

| After Effects Tutorials | Marks |
|---|---|
| Always double check that you have completed all components for full marks. | |
| Intro and Basics - Tutorial completed, Google Doc notes, customize, and exported GIF | 45 |
| Logo - Tutorial completed, Google Doc notes, customize, and exported GIF | 50 |
| Custom Logo | |
| Ae Workspace & Setup - JPG of your custom workspace and logo imported from Ai | 20 |
| Sketched Storyboard - Layout, sketching, graphic ideas and descriptions | 20 |
| Animated Logo Intro - Organization, mods/FX, background, design, JPG workspace, & report | 80 |
| Logo Showcase - Logo GIF posted and shared on JamBoard | 10 |